Project overview:
The product: This is an app & website where you can preview the ingredients of pet food before purchasing from an online pet retailer.
Project duration: September 2021-July 2022
The problem: It’s difficult to check the ingredients of pet food before purchasing to make sure it is safe for your cat to pet and follows certain dietary/health restrictions
The goal: To make it easier to preview ingredients before purchasing and to notify users if the food they are looking to purchase may or may not meet dietary restrictions or be safe for their pet to eat
My role: Lead
Responsibilities: Research, conduct usability studies, and design
Target audience: pet owners, veterinary professionals
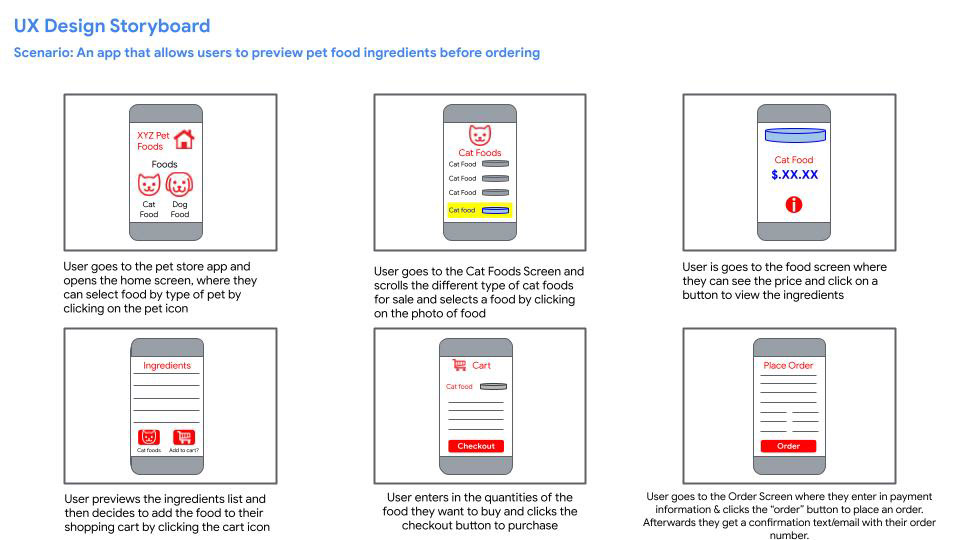
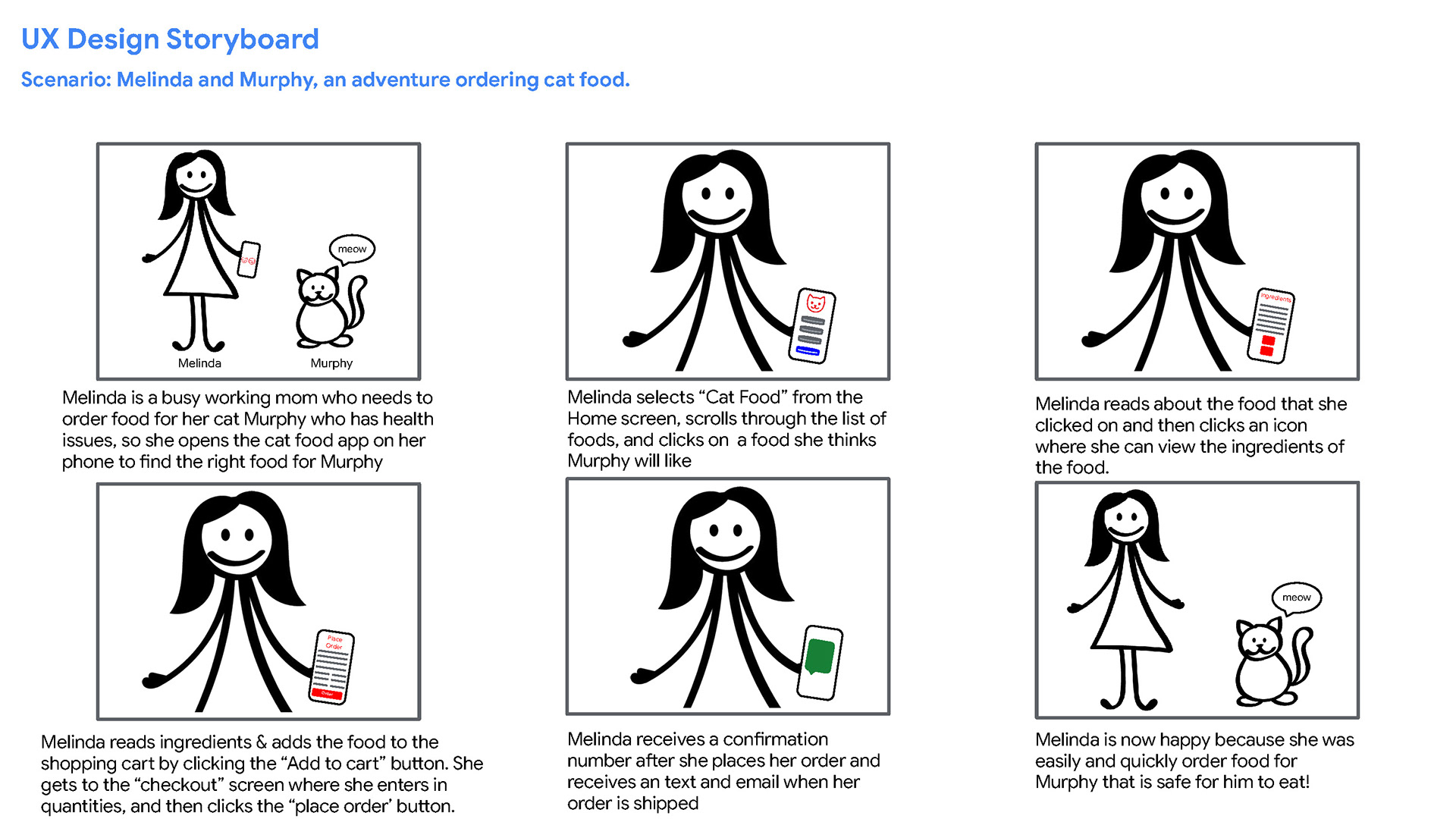
Storyboards in Google Slides


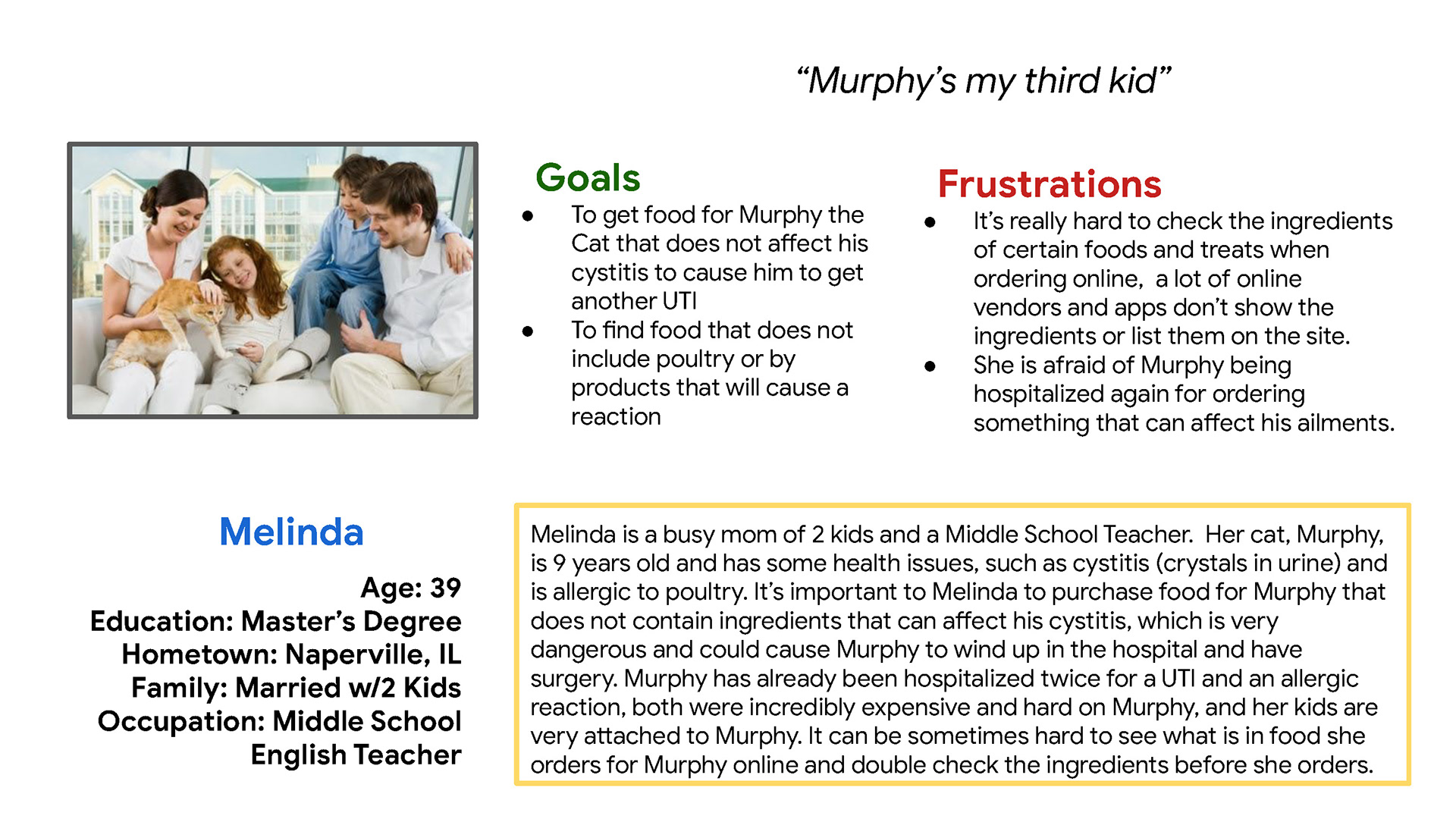
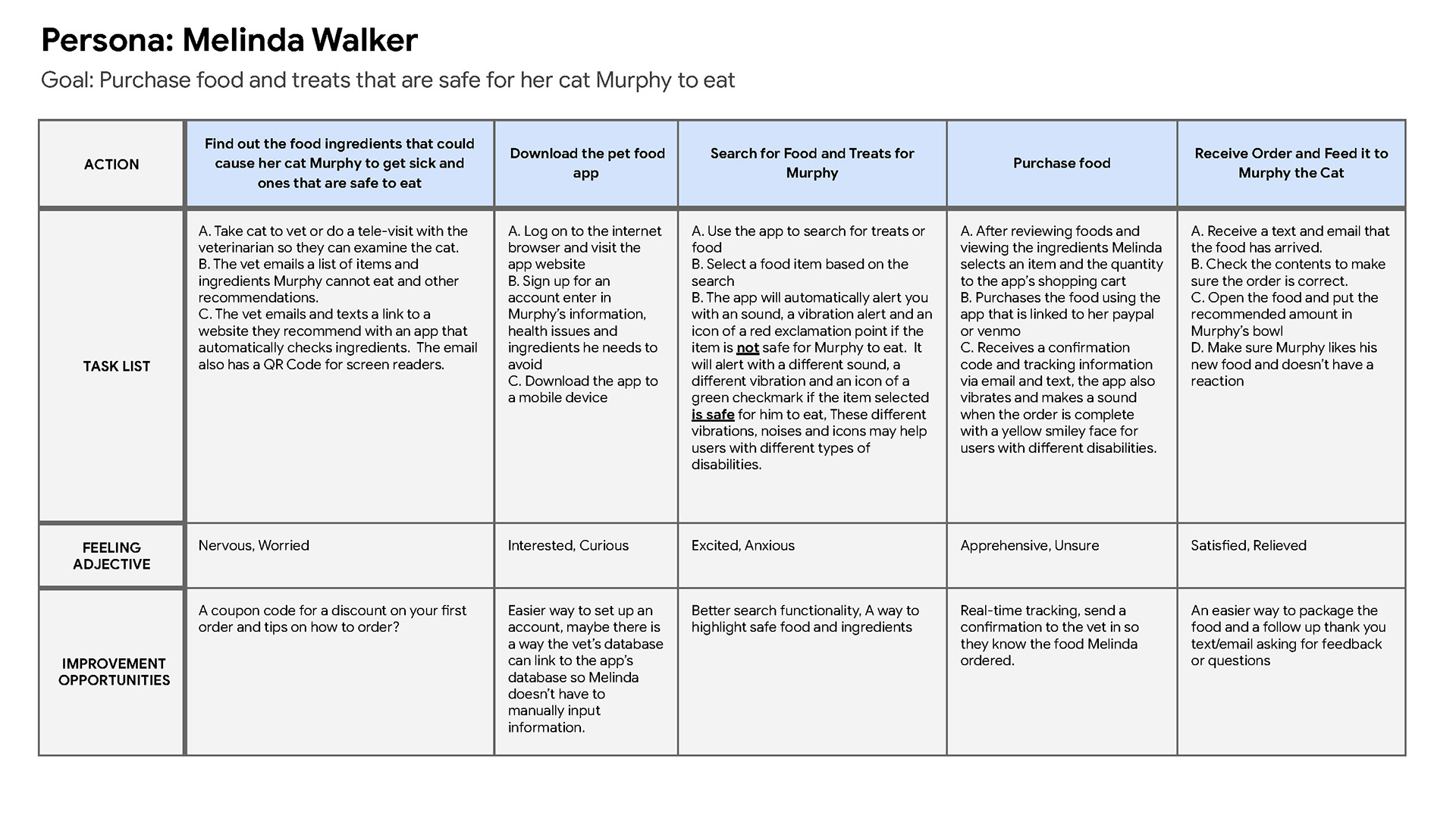
User Personas & Journey maps



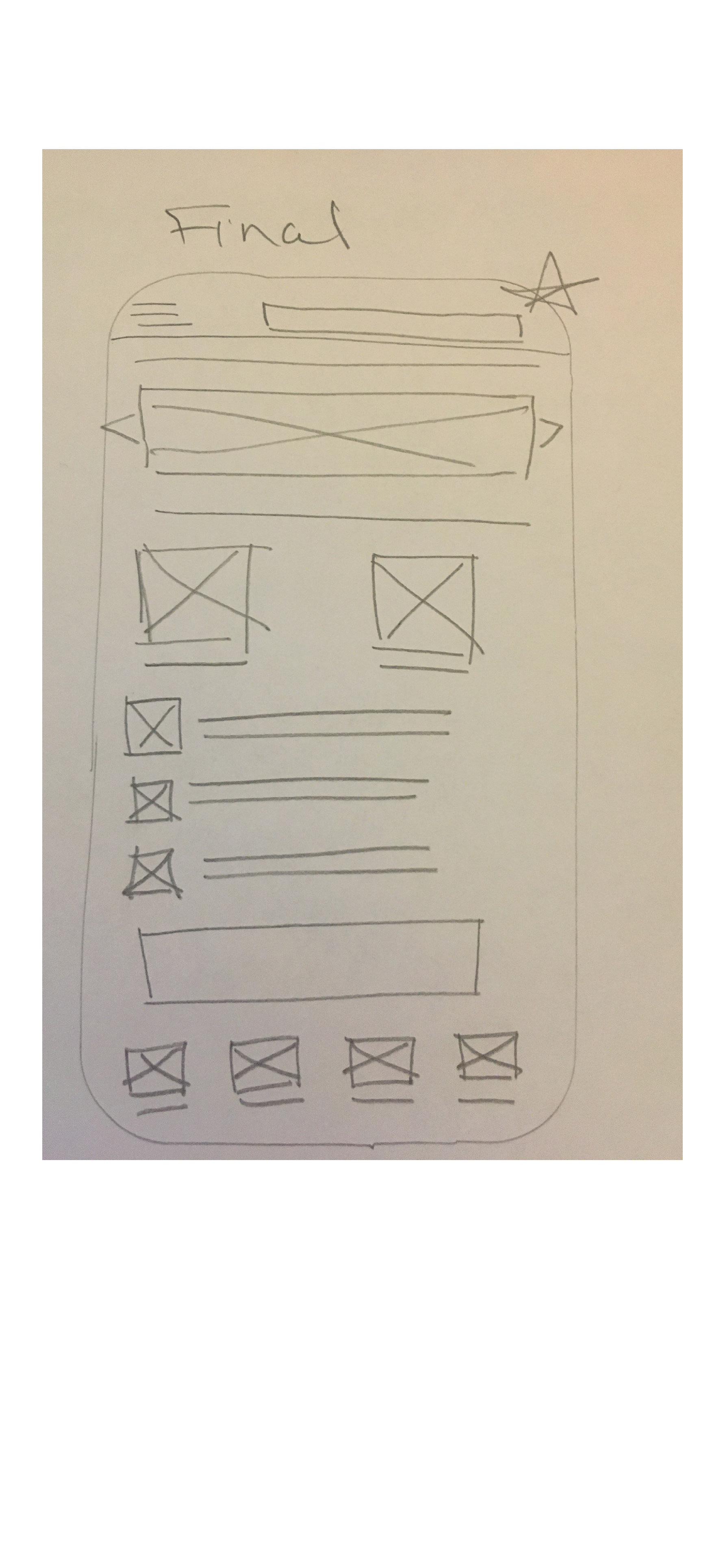
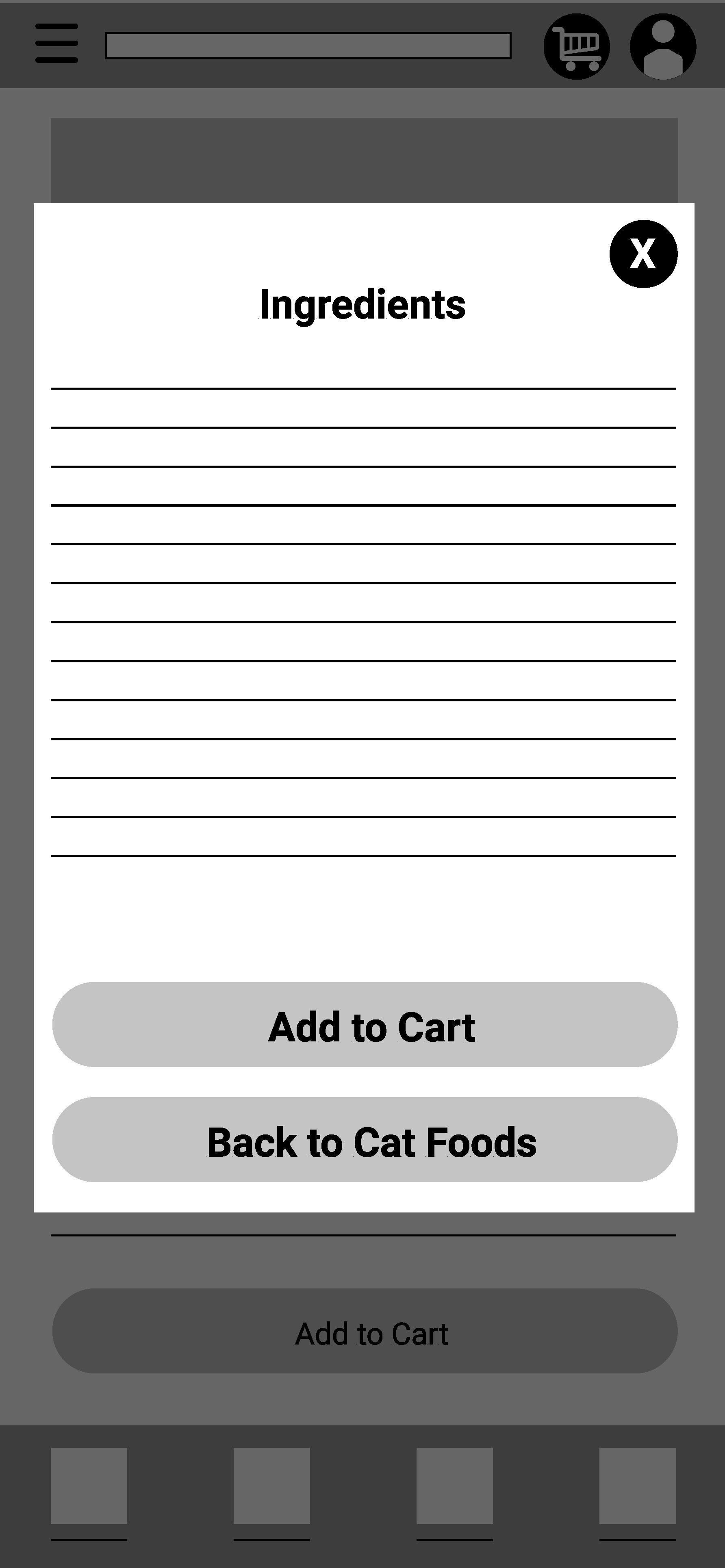
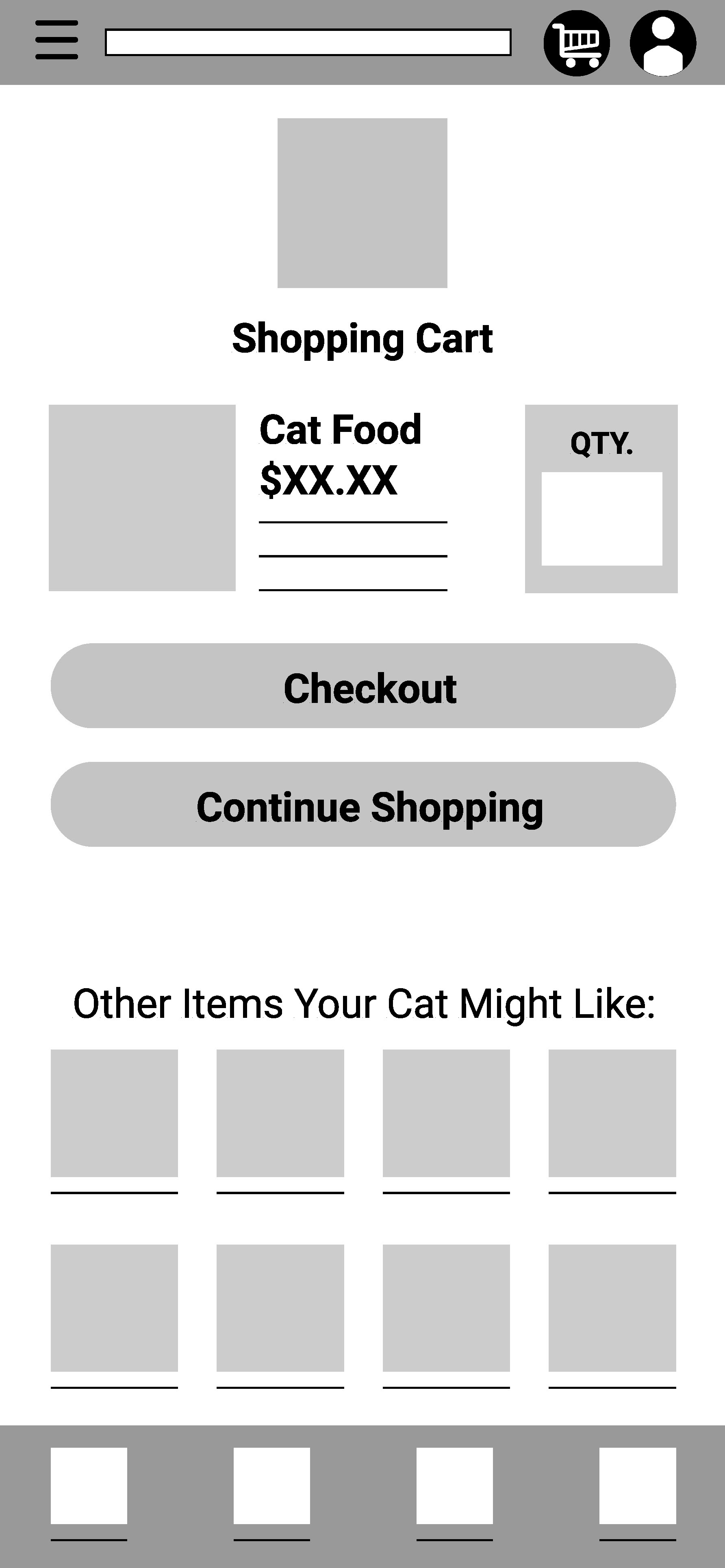
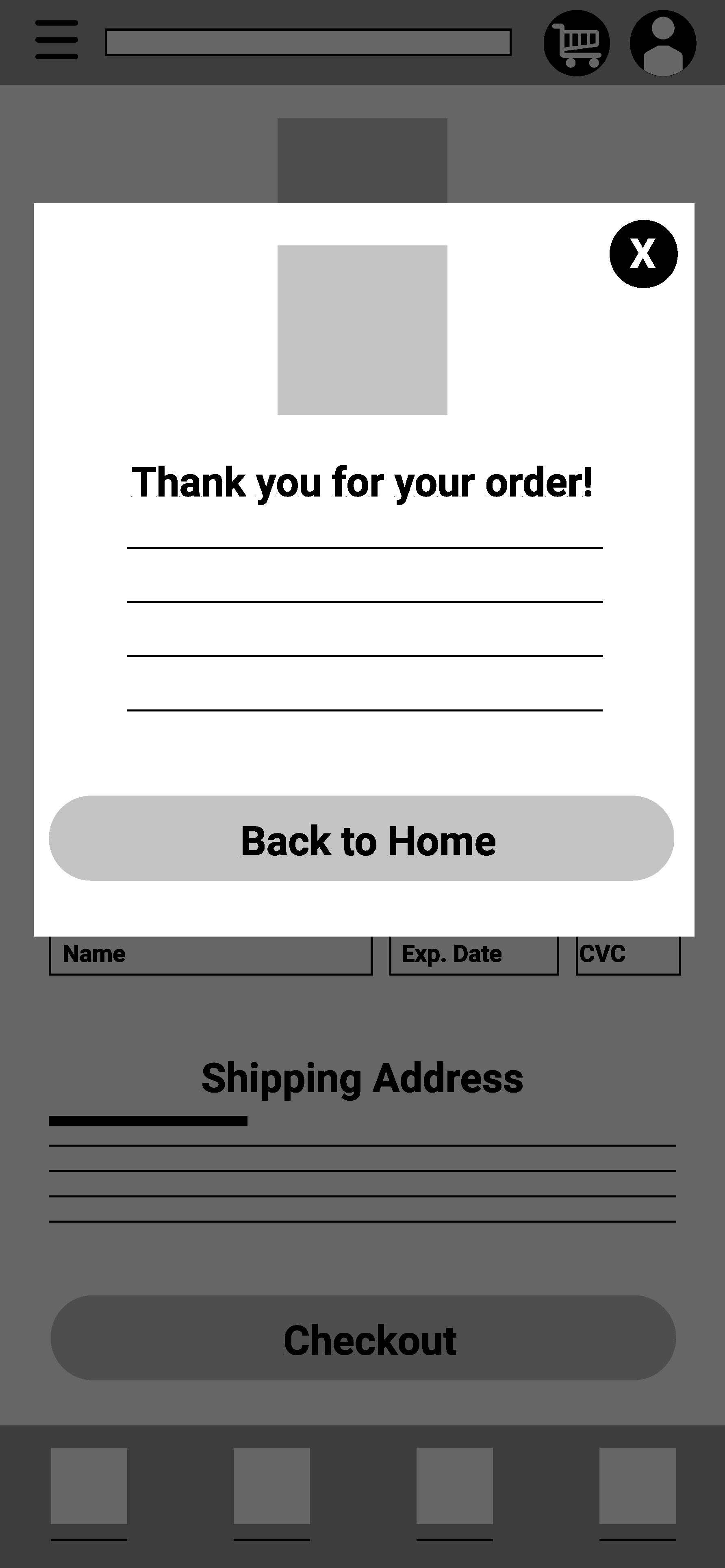
Initial Sketch Wireframe and Wireframes in Figma








User Testing:
I conducted research using a survey of pet owners who frequently need to order special/prescription food for their pets.
Study type: Unmoderated usability study
Location: Remote
Participants: 8 participants
Length: 25-45 minutes
Findings:
Round 1: Some users had difficulty finding certain pages. Users were confused about the Dog and Cat foods listed on the same page. All the users really liked the ingredients screen functionality.
Round 2: Users found it much easier to find certain pages. Some users found the animations too fast. 100% of users said they would use an app like ours and would refer it to others.
Prototypes
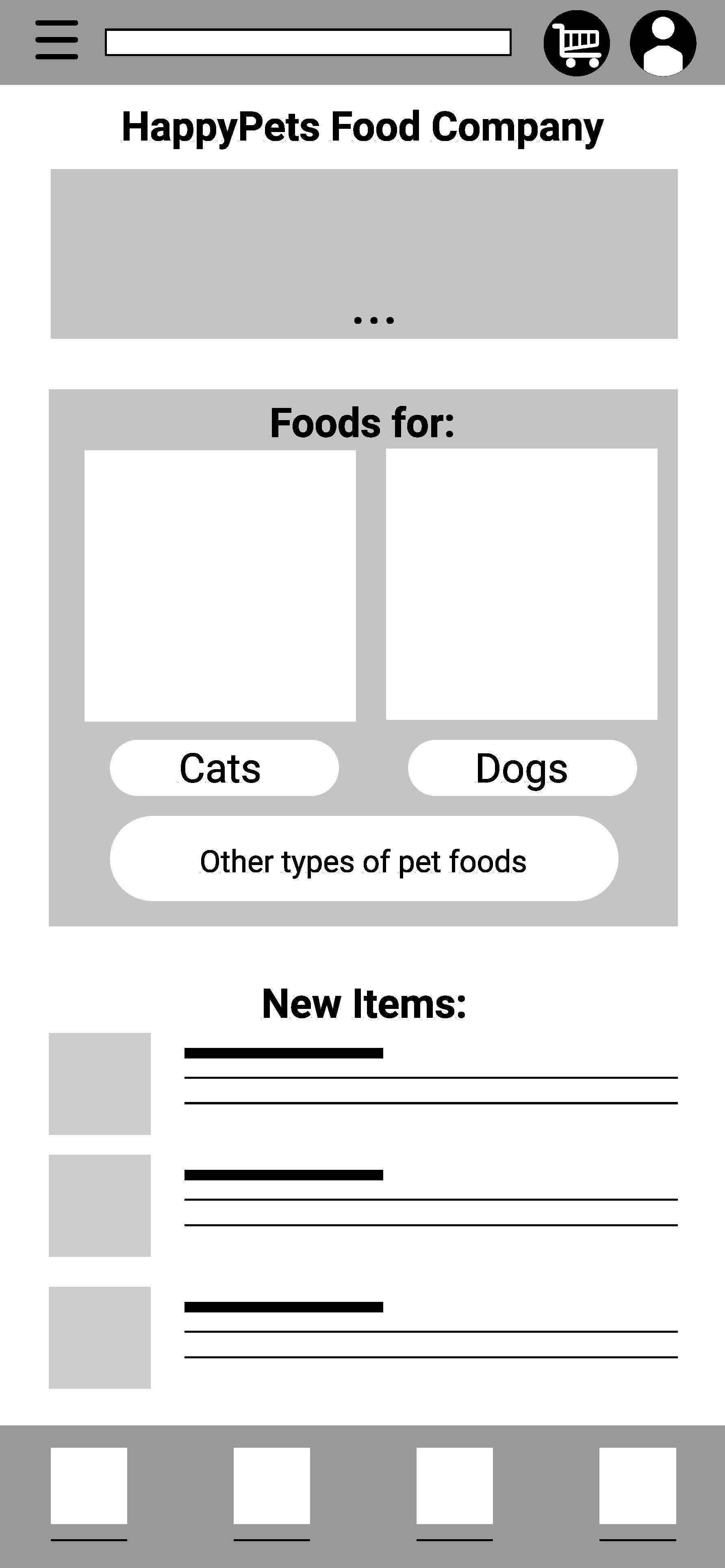
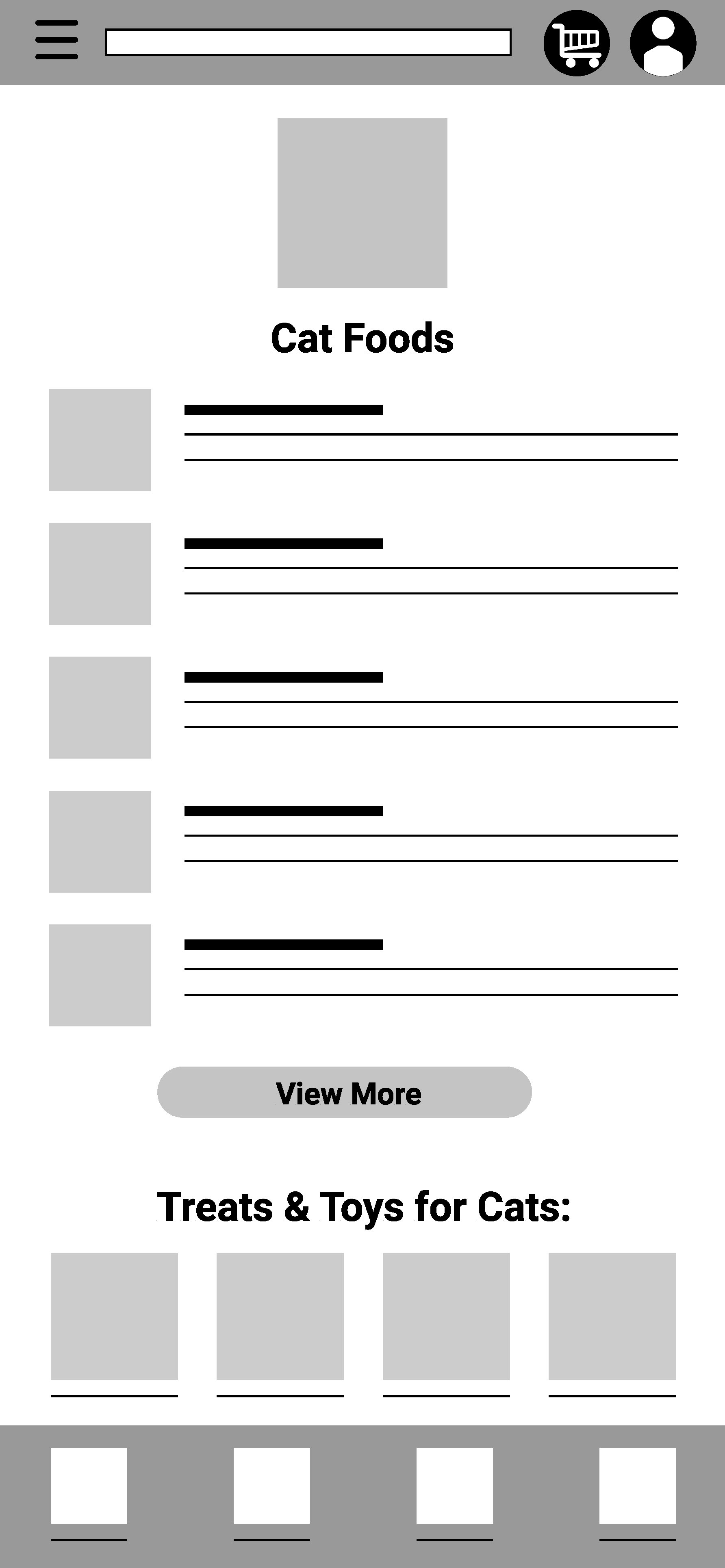
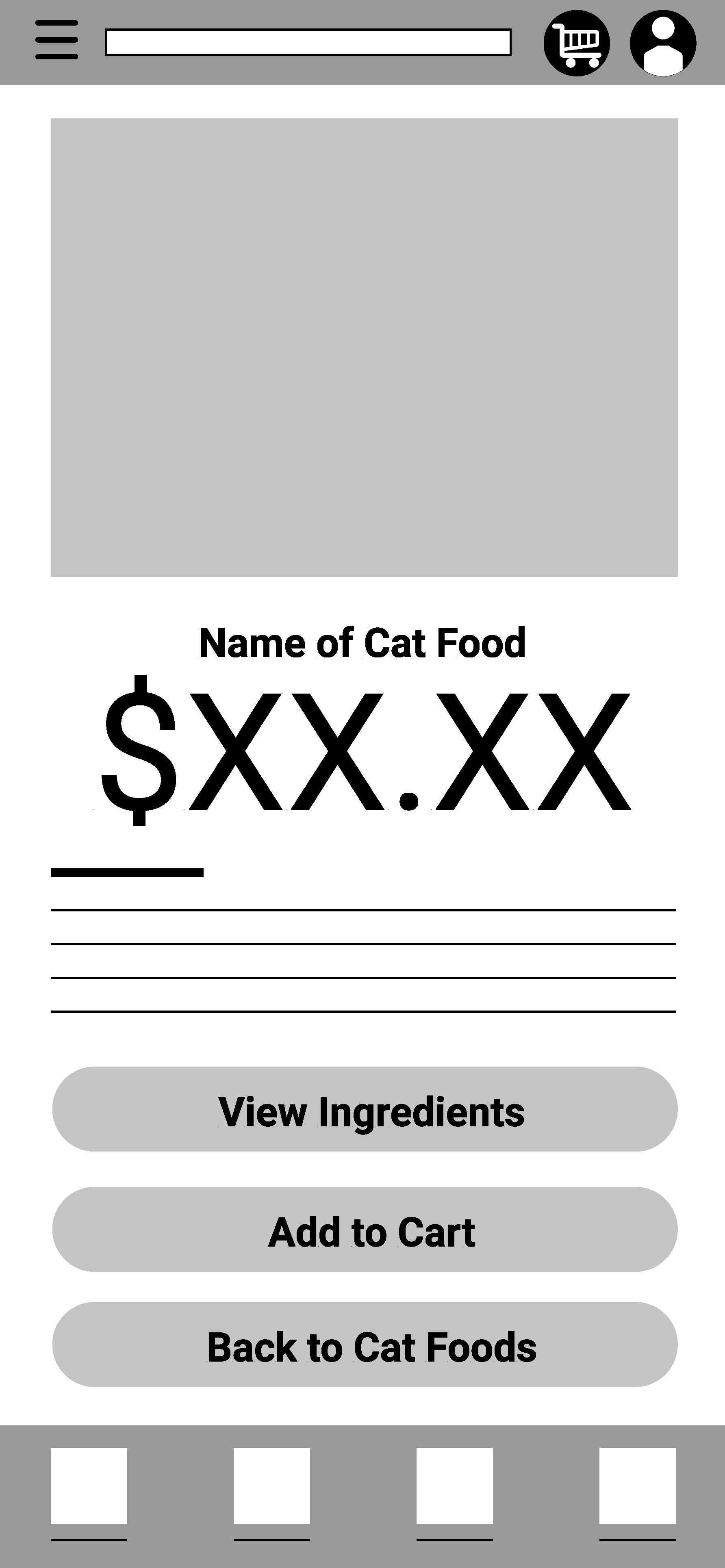
Low-Fidelity Prototype in Adobe XD, for best results select "full screen viewing." Note: not all components are interactive.
High Fidelity Prototype in Adobe XD, for best results select "full screen viewing." Note: not all components are interactive.
Case Study Presentation


